HTML시작
기본적으로 Html파일의 시작은 ! 을 누르고 엔터를 치면 HTML의 기본 형식이 나타난다.
또는 html:5 치고 엔터를 쳐도 기본문서가 나타난다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
html lang = "en" 은 html 의 언어영역을 영어로 설정하겠다는 뜻이다. 이를 ko로 변경하게되면 언어를 한국어로 사용하겠다는 뜻이된다.
<title>Document</title> 는 HTML의 이름을 뜻하며, 웹페이지에 들어갔을때
크롬과 제 블로그를 예시로 했을경우

Pozip's House 라고 뜨는 부분을 설정하는 양식이다.
HTML의 내용들은 body안에 작성하게되며,
CSS는 head부분안에 style태그를 삽입하여 삽입하게되거나 css파일을 링크를 달게된다.
<추후 css부분에 다룰려고한다.>
기본적으로 HTML은 <태그> </태그> 형식을 이루고 있다. <태그> 작성할내용 </태그> 형식으로 작성하게된다.
예를 들어
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> 이곳은 제목입니다. </h1>
</body>
</html>
body부분 안쪽에 h1태그가 생성되었다. h1은 제목태그라고 생각하면 편하다. 보통 제목은 본문보다 글자가 조금더 눈에 뛰게 큰편이다.
h태그는 1~6까지 있는편이고 크기를 보면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>이곳은 제목입니다.</h1>
<h2>h2헤더입니다.</h2>
<h3>h3헤더입니다.</h3>
<h4>h4헤더입니다.</h4>
<h5>h5헤더입니다.</h5>
<h6>h6헤더입니다.</h6>
</body>
</html>로 코드를 짰을때

로 나오게된다.
이미지
<img> 태그는 이미지를 삽입하는 태그이다.
예시를 들어
<img src="./image/dog.jpg"><img>이러한 태그가 있다면 img파일이 있는 주소위치를 나타내주는것이 src이며, " " 안에 들어가있는 주소가 이미지 파일이 들어가있는 주소이다. / 를 통해 파일위치를 들어간다는것을 나타내고 .는 현재 내가위치한 파일을 기준점으로 찾아가겠다는것을 의미한다. 따라서, 현재내가있는 파일기준/image폴더안에/dog.jpg라는 이미지를 넣어줘 라는뜻이된다. 대체 텍스트는 <img src="./image/dog.jpg"><img> 에서 <img src="./image/dog.jpg" ale="강아지"><img> 로 alt를 작성해주면된다.
![]() 사용자입력
사용자입력
다음으로 input함수가 있다.
input함수는 사용자가 데이터를 입력하는 태그입니다.
<input type="text">라는 코드가 기본 input태그의 형식이며, type은 사용자에게 어떤 텍스트를 입력받을지에 대해 작성하는것이다. 기본적으로는 글자를 입력받기 때문에 text를 주로 사용하게된다.

위의 코드를 실행하게되었을때 사용자에게 입력받을수있는 빈칸이 생겨난다.
<input type="text" value="ex" >input type text에서 value 은 미리 입력된값를 의미한다. 칸에 ex라는 단어가 이미 입력되어져 출력되어짐을 뜻한다. 사용자가 ex를 지우고 본인이 원하는 단어를 집어넣는 형식이다.
<input type="text" placheolder="힌트데이터">placheolder은 사용자가 입력할값의 힌트를 뜻한다. 흔히 우리가 로그인할때 제일 많이 접한다고 생각한다. 아이디를 입력하세요.라고 출력되는 빈칸을 클릭하면 글자는 사라지고 입력할수 있게 변경되는것을 뜻한다.
input의 다른형식으로는 checkbox형식도 있다. 사용자에게 체크여부를 입력받는 방식이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox">
</body>
</html>위의 코드를 실행하게되면

이 나오게되며

사용자가 체크하면 옆의 사진처럼 바뀌게된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="checkbox">dog
<input type="checkbox">cat
</body>
</html>와같이 <>뒤에 dog, cat같이 글자를 입력하면

처럼 무슨체크박스인지 나오게된다.
<input type="chechbox" checked>cat 을 하게되면 checked로되어있는것은 처음부터 체크가되어져 출력된다.
input type="radio" 는 사용자에게 체크여부를 그룹에서 1개만 받는것을 말한다.
형식은 <input type="radio" name="school"> 형식이다.
name에 적혀있는 school이 그룹이라는 뜻이고, 다른 name이 들어가게되면 같은 그룹이 아니라 다른그룹으로 묶이게 된다. 같은 그룹내에서는 하나만 선택하게 만들어진다.
예시로
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
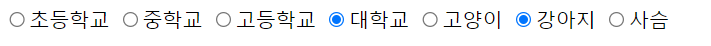
<input type="radio" name="school">초등학교
<input type="radio" name="school">중학교
<input type="radio" name="school">고등학교
<input type="radio" name="school">대학교
<input type="radio" name="anm">고양이
<input type="radio" name="anm">강아지
<input type="radio" name="anm">사슴
</body>
</html>를 넣게되면

와 같이 출력되며 같은 그룹인 학교끼리는 하나만 선택이되고, anm 으로 그룹을 묶은것들중에서도 하나만 선택되는것을 볼수있다. 또한, 다른 그룹인 school과 anm은 각각 선택된것이 보인다.
'FE > HTML,CSS' 카테고리의 다른 글
| HTML - Input태그 (0) | 2023.08.03 |
|---|---|
| HTML 입력 양식 (0) | 2023.07.29 |
| HTML 기본문법-2 (0) | 2023.07.29 |
| 웹 개발 이란? (0) | 2023.07.21 |



